Sparta/스파르타코딩 웹개발 종합반
웹개발 종합반 프로젝트 - 02 뉴스 API
또롱또
2022. 3. 2. 11:01
728x90
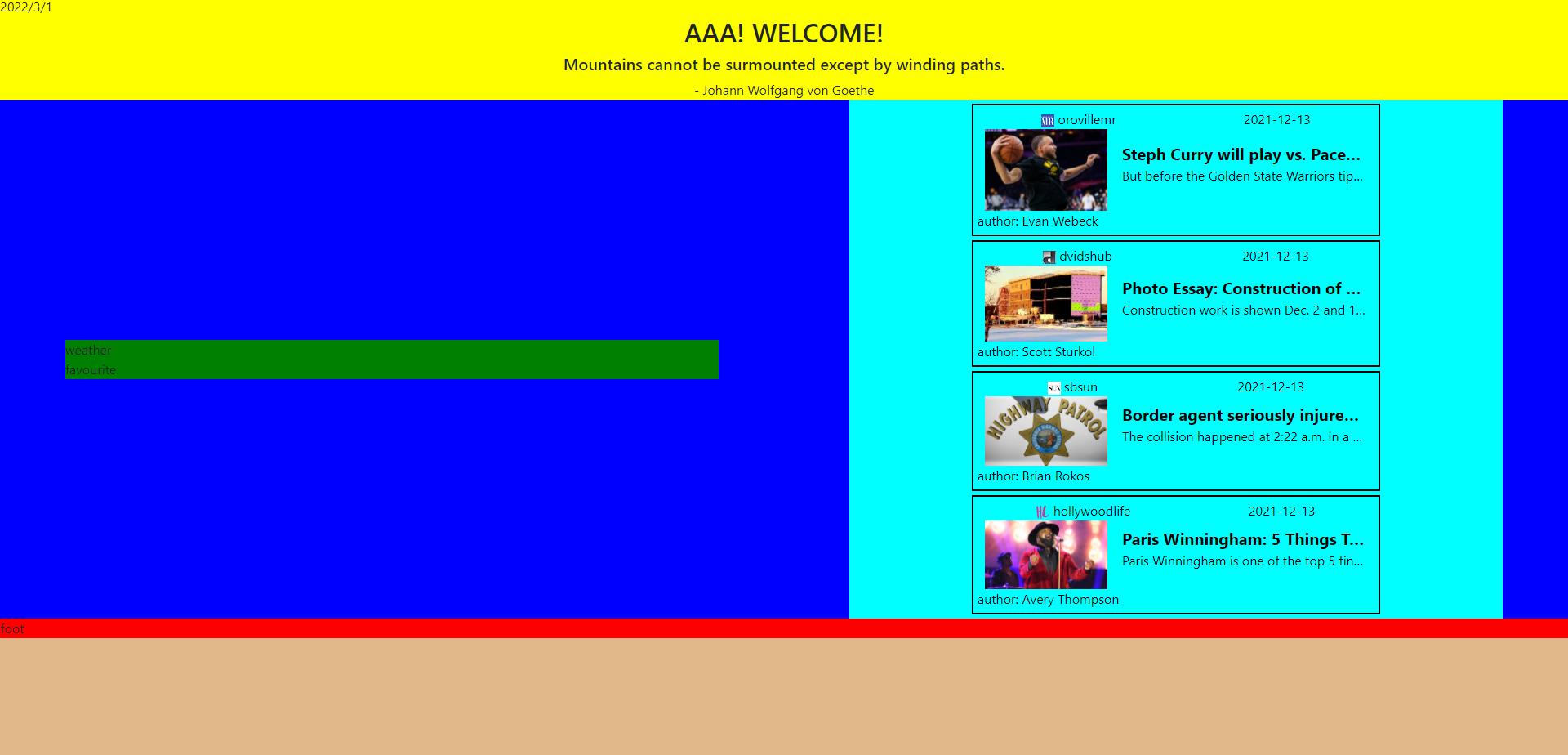
프로젝트의 메인 부분에서 오른쪽에는 뉴스 API를 가져와서 총 4가지의 뉴스를 보여주려고 했다.
처음 세운 계획은 아래와 같다
- 틀 만들기
- 카드 만들고 카드에 뉴스 api 가져오기
- 뉴스 업데이트는 어떻게?
- 뉴스는 시간마다 업데이트 주고싶은데 db가 필요할까?
먼저 틀을 만들었다.
처음에는 Bootstrap에서 가져오려 했으나, Card가 마음에 들지않고, 수정을 많이해야 했기때문에 그냥 처음부터 만들었다.
아래 코드는 Ajax로 API를 받아오는거까지 같이있다.
<div class="news-box">
<a href="${url}" target="_blank">
<!-- News Title-->
<div class="news-title">
<div class="news-logo">
<span class="news-channel">
<img id="news-logo"
src="http://www.google.com/s2/favicons?domain=${url}"
alt="logo">
${source}</span>
</div>
<span class="news-time">${published_at.substring(0, 10)}</span>
</div>
<!-- News Main-->
<div class="news-main">
<div class="news-body">
<img id="news-image" width=150px
src="https://transpower.ca/wp-content/themes/consultix/images/no-image-found-360x250.png"
alt="image">
<div class="news-contents">
<div class="news-contents-title">${title}</div>
<p class="news-contents-contents">${description}</p>
</div>
</div>
</div>
<!-- News Author-->
<div class="news-author">author: ${author}</div>
</a>
</div>CSS는 아래와 같다.
새로 배운 CSS는 ellipsis를 사용해서 문자열이 일정 갯수를 넘으면 ... 처리가 가능하다.
.news-box{
width: 100%;
max-width: 500px;
border: 2px solid black;
margin: 5px auto 5px auto;
padding: 5px;
}
.news-title {
display: flex;
align-items: center;
justify-content: space-around;
}
.news-body{
display: flex;
align-items: center;
justify-content: space-around;
}
.news-contents-title{
width: 300px; /* 너비는 변경될수 있습니다. */
text-overflow: ellipsis; /* 위에 설정한 300px 보다 길면 말줄임표처럼 표시합니다. */
white-space: nowrap; /* 줄바꿈을 하지 않습니다. */
overflow: hidden; /* 내용이 길면 감춤니다 */
display: block; /* ie6이상 현재요소를 블럭처리합니다. */
font-size: 20px;
font-weight: 700;
}
.news-contents-contents{
width: 300px; /* 너비는 변경될수 있습니다. */
text-overflow: ellipsis; /* 위에 설정한 300px 보다 길면 말줄임표처럼 표시합니다. */
white-space: nowrap; /* 줄바꿈을 하지 않습니다. */
overflow: hidden; /* 내용이 길면 감춤니다 */
display: block; /* ie6이상 현재요소를 블럭처리합니다. */
}새로 배운 자바스크립트는
.substring(0, 10)문자열.substring(시작index, 끝index) - 문자열을 나타내고싶은 부분만 나타낼수있다.
Date를 출력할때 사용했다.
URL 에서 Favicon을 가져오는 방법
url에 링크를 쓰면된다.
http://www.google.com/s2/favicons?domain=url아래 코드는 Favicon을 가져와서 가로 길이를 16px로 맞춰주는 코드이다.
<img id="news-logo" width=16px src="http://www.google.com/s2/favicons?domain=${url}" alt="logo">
전체적인 Ajax로 API Get 하는 코드
$.ajax({
type: "GET",
url: "http://api.mediastack.com/v1/news" +
"?access_key=키" +
"&countries=us",
data: {},
success: function (response) {
let rows = response['data']
for (let i = 1; i < 5; ++i) {
let author = rows[i]['author']
let title = rows[i]['title']
let description = rows[i]['description']
let published_at = rows[i]['published_at']
let source = rows[i]['source']
let image = rows[i]['image']
let url = rows[i]['url']
console.log(url)
let html_temp = ``;
// If Image is available
if (image != null) {
html_temp = `<div class="news-box">
<a href="${url}" target="_blank">
<!-- News Title-->
<div class="news-title">
<div class="news-logo">
<span class="news-channel">
<img id="news-logo" width=16px src="http://www.google.com/s2/favicons?domain=${url}" alt="logo">
${source}</span>
</div>
<span class="news-time">${published_at.substring(0,10)}</span>
</div>
<!-- News Main-->
<div class="news-main">
<div class="news-body">
<img id="news-image" width=150px src=${image} alt="image">
<div class="news-contents">
<div class="news-contents-title">${title}</div>
<p class="news-contents-contents">${description}</p>
</div>
</div>
</div>
<!-- News Author-->
<div class="news-author">author: ${author}</div>
</a>
</div>`
} else {
html_temp = `<div class="news-box">
<a href="${url}" target="_blank">
<!-- News Title-->
<div class="news-title">
<div class="news-logo">
<span class="news-channel">
<img id="news-logo" src="http://www.google.com/s2/favicons?domain=${url}" alt="logo">
${source}</span>
</div>
<span class="news-time">${published_at.substring(0, 10)}</span>
</div>
<!-- News Main-->
<div class="news-main">
<div class="news-body">
<img id="news-image" width=150px src="https://transpower.ca/wp-content/themes/consultix/images/no-image-found-360x250.png" alt="image">
<div class="news-contents">
<div class="news-contents-title">${title}</div>
<p class="news-contents-contents">${description}</p>
</div>
</div>
</div>
<!-- News Author-->
<div class="news-author">author: ${author}</div>
</a>
</div>`
}
// add html
$('#news').append(html_temp)
}
}
})이번에도 Image에 null인 부분이 있어서 그 부분은 대체이미지를 사용했다.
궁금했던 것은 이번에는 없던거 같다.
현재 진행상황

728x90