728x90
My Small Space
평소에 자주 들어가던 링크를 한군데에 모아놓고,
할일을 관리해 주는
나만의 작은 공간 입니다.
인터넷 브라우저 시작시 뜨는 창으로 서비스 할 예정입니다.

로그인 기능
이름만 적고 로그인?
비밀번호? 구글? -> 아직 고민중 입니다.

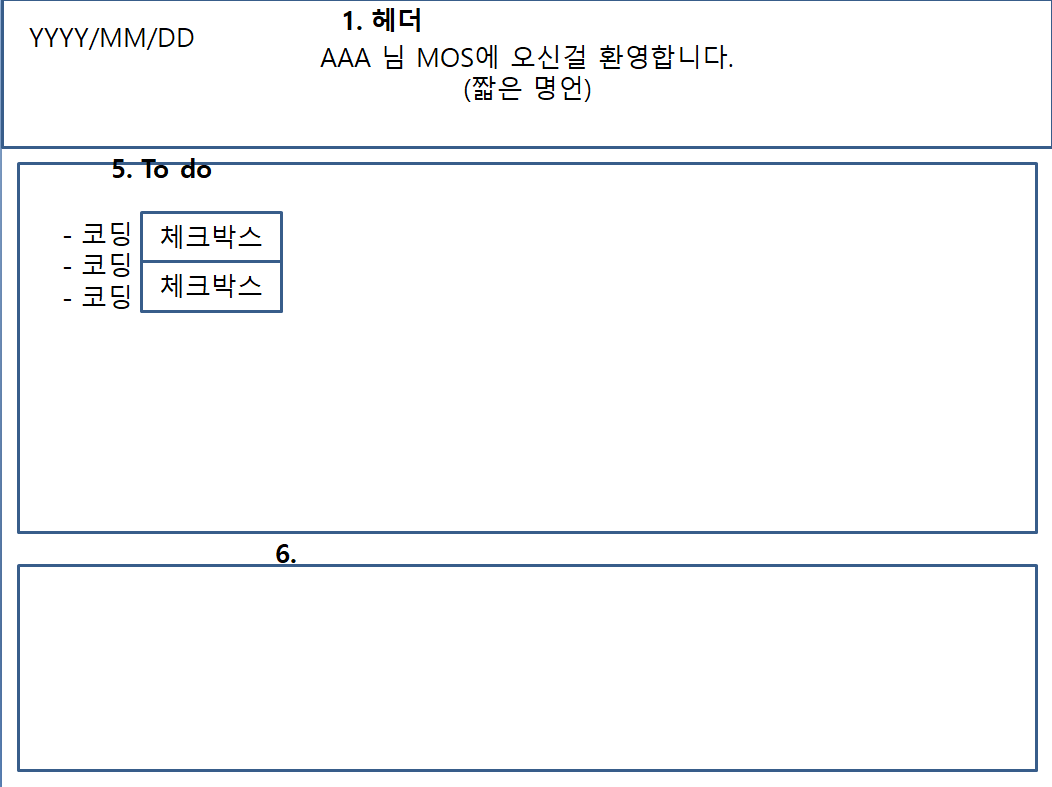
1. 헤더
• JS Date로 현재 날짜 구현
• Login을 구현해서 환영인사에 AAA대신 이름추가
• - local storage? 혹은 DB? -> 질문할 내용
•짧은 명언
• - https://api.adviceslip.com/#top 여기서 api 가져오기
2. 도시 별 날씨
• 검색 추가 삭제 기능은 HTML의 form 태그 사용
•검색 input에 required, max length 추가
•Maximum cards 를 4로 정해서, 카드는 4개까지만 추가 되도록 설정
•카드 안의 내용
• - 도시이름, 현재온도, 체감온도, 습도, 풍속, 일출/몰
•https://openweathermap.org/api 에서 api 받기
3.주요 뉴스

이와 매우 흡사하게 만들 예정 입니다
한국뉴스 1개 – api를 네이버로 할지, 그냥 다른데서 할지 고민중 입니다
세계뉴스 3개 - https://mediastack.com/ api
- 내가 자주 가는 링크 즐겨찾기
네모안에 내가 가는곳 링크의 아이콘이 같이 나옴
링크 구석에 삭제 버튼으로 링크 삭제가능
추가 버튼으로 링크 추가 가능

5. to do list
Html form 태그로 만들기
To do 를 쉽게 등록하고 다한건 삭제 가능
6번은 미정입니다
시간이 부족할시, 5번 to do의 범위를 6번까지 합니다
728x90
'Sparta > 스파르타코딩 웹개발 종합반' 카테고리의 다른 글
| 웹개발 종합반 프로젝트 - 01 헤더 (0) | 2022.03.02 |
|---|---|
| 종합반 플러스 - 1주차 - 파일 업로드 (0) | 2022.02.24 |
| 웹개발 플러스 이론 정리 (0) | 2022.02.17 |
| 웹개발 종합반 5주차 - AWS, 서버세팅, 도메인연결 (0) | 2022.02.12 |
| 웹개발 종합반 4주차 - Flask로 서버를 구동시켜서 html,css,js와 연동 (0) | 2022.02.07 |