https://github.com/kevinkim910408/-Web-MoiveSite/blob/master/README.md
레파지토리를 보기 좋게 꾸며보았다.
https://simpleicons.org/?q=bootstrap
위의 두 사이트가 깃헙 기술뱃지를 추가하는데 도움이 많이 된다.
아래는 내가 만들어 놓은 코드다.
- <img src="https://img.shields.io/badge/HTML5-orange?style=flat&logo=HTML5&logoColor=E34F26"/>
- <img src="https://img.shields.io/badge/Css3-yellowgreen?style=flat&logo=Css3&logoColor=1572B6"/>
- <img src="https://img.shields.io/badge/JavaScript-yellow?style=flat&logo=JavaScript&logoColor=F7DF1E"/>
- <img src="https://img.shields.io/badge/React-blue?style=flat&logo=React&logoColor=61DAFB"/>
- <img src="https://img.shields.io/badge/React Router-ff6994?style=flat&logo=ReactRouter&logoColor=CA4245"/>
- <img src="https://img.shields.io/badge/Node.js-green?style=flat&logo=Node.js&logoColor=339933"/>
- <img src="https://img.shields.io/badge/Swiper-blueviolet?style=flat&logo=Swiper&logoColor=6332F6"/>
- <img src="https://img.shields.io/badge/Bootstrap-blueviolet?style=flat&logo=Bootstrap&logoColor=7952B3"/>토이프로젝트4 - 사전준비의 마지막날이다.
지금까지 배운기술, 그리고 배우고싶은 기술을 다 사용하고자 한다.
사용하고자 하는 기술 목록
HTML, CSS (Scss), JS-fetch()로 api get, Bootstrap(React)
React, React Router
JWT
Python, Flask
MongoDB
나는 JWT, Scss에는 개념이 잘 안잡혀있고
React도 아직 알듯 말듯 한 상태이다.
이번 토이프로젝트4는
영화 페이지를 다시 만들어보려고한다.
대신 이번에는 스케치부터 flowchart까지 준비하고 만들어 보려고한다.
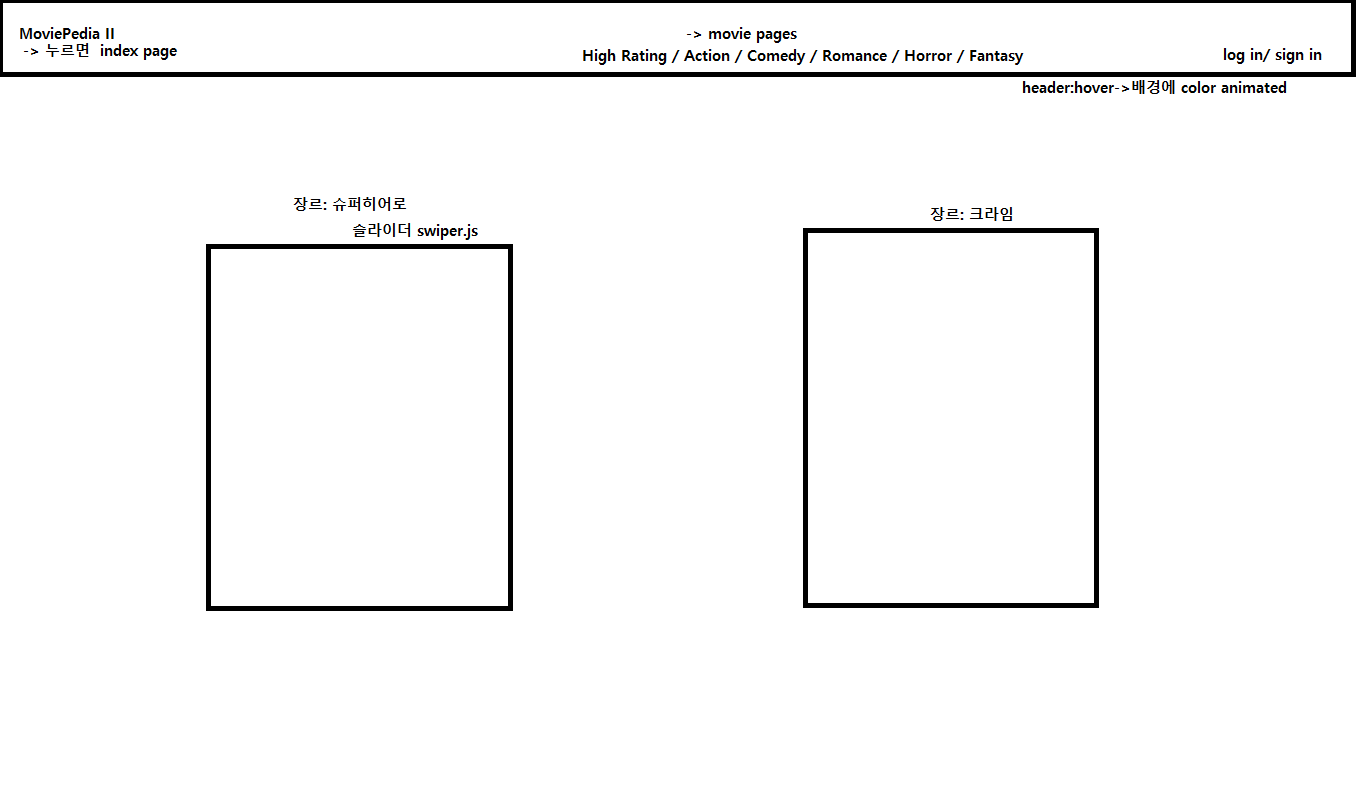
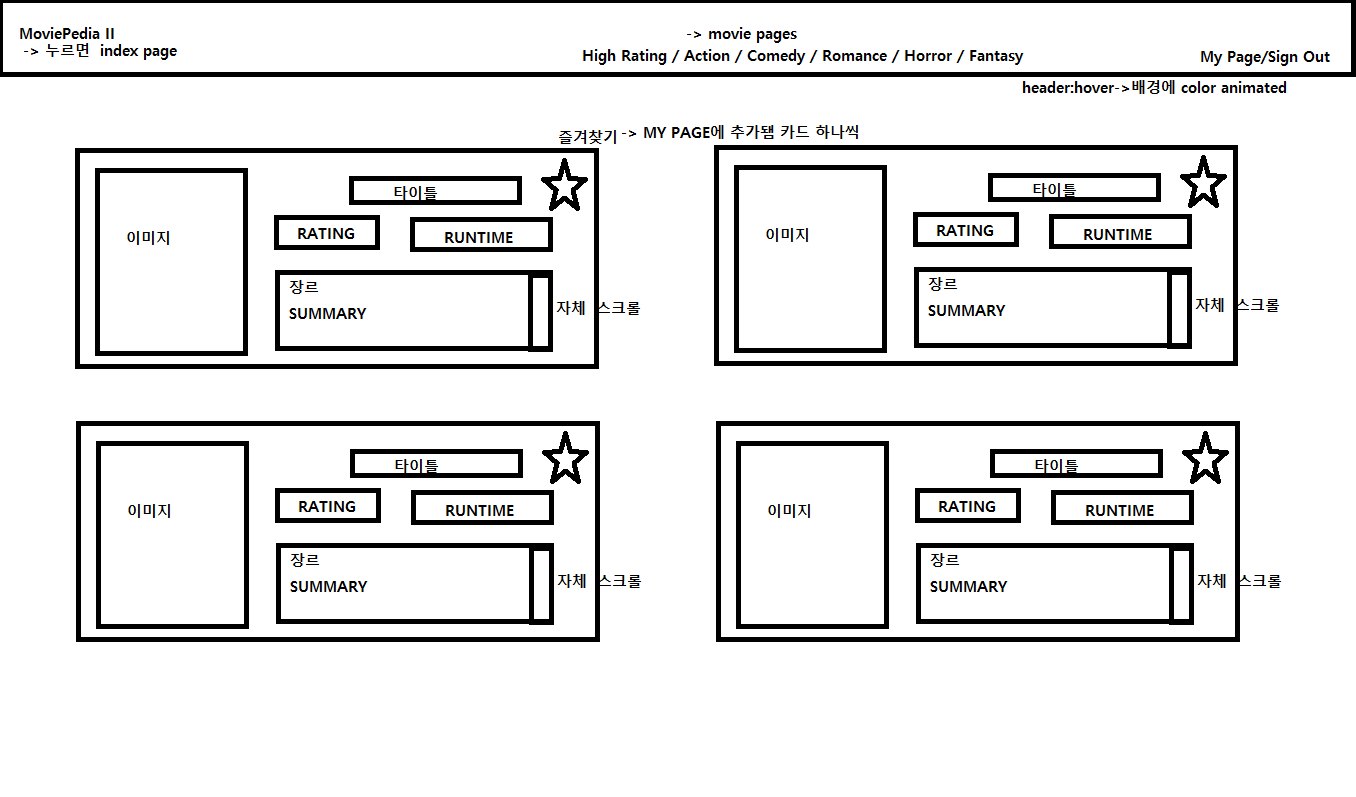
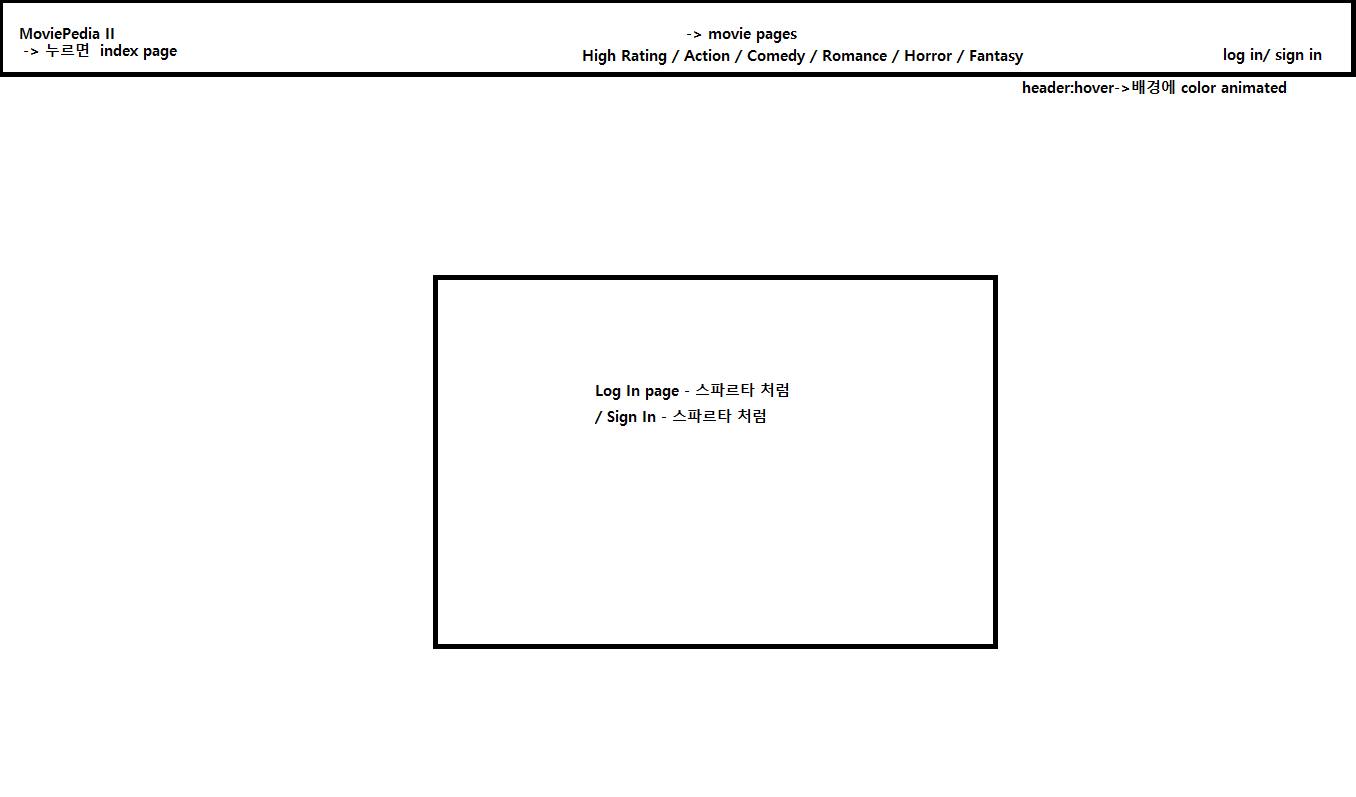
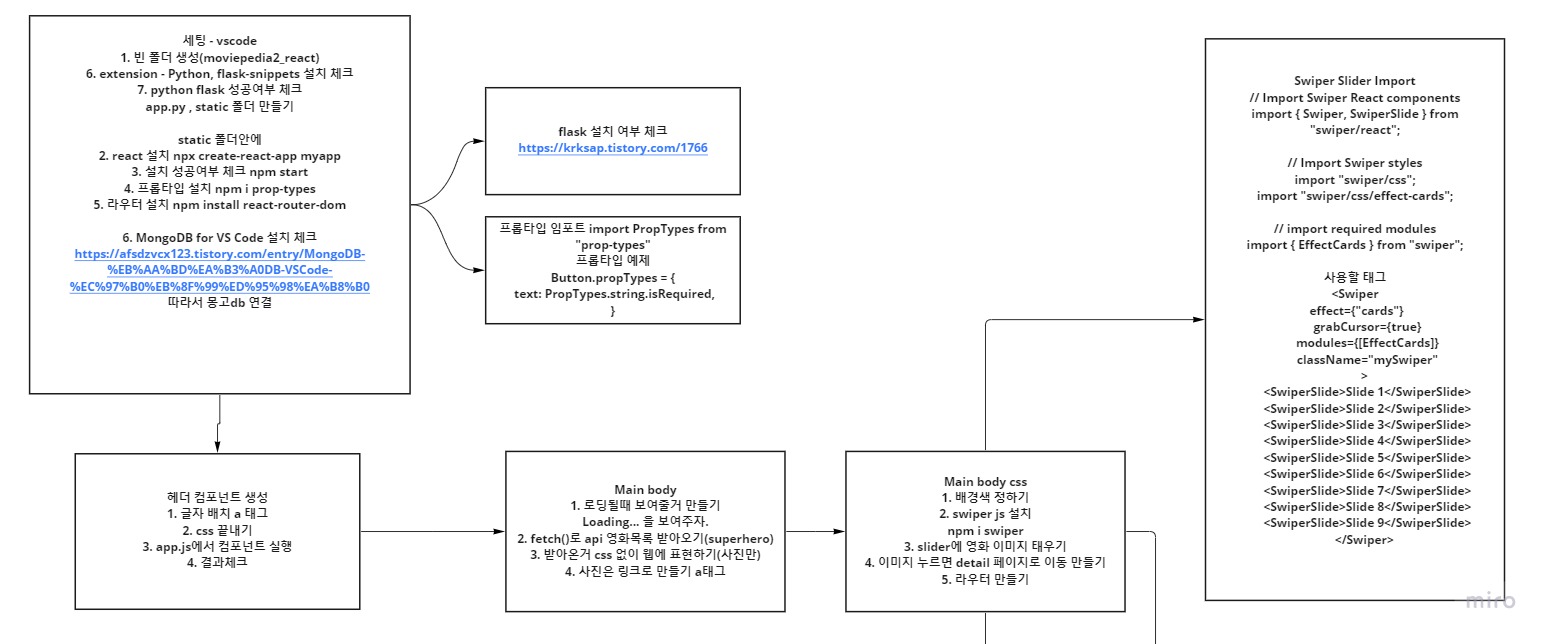
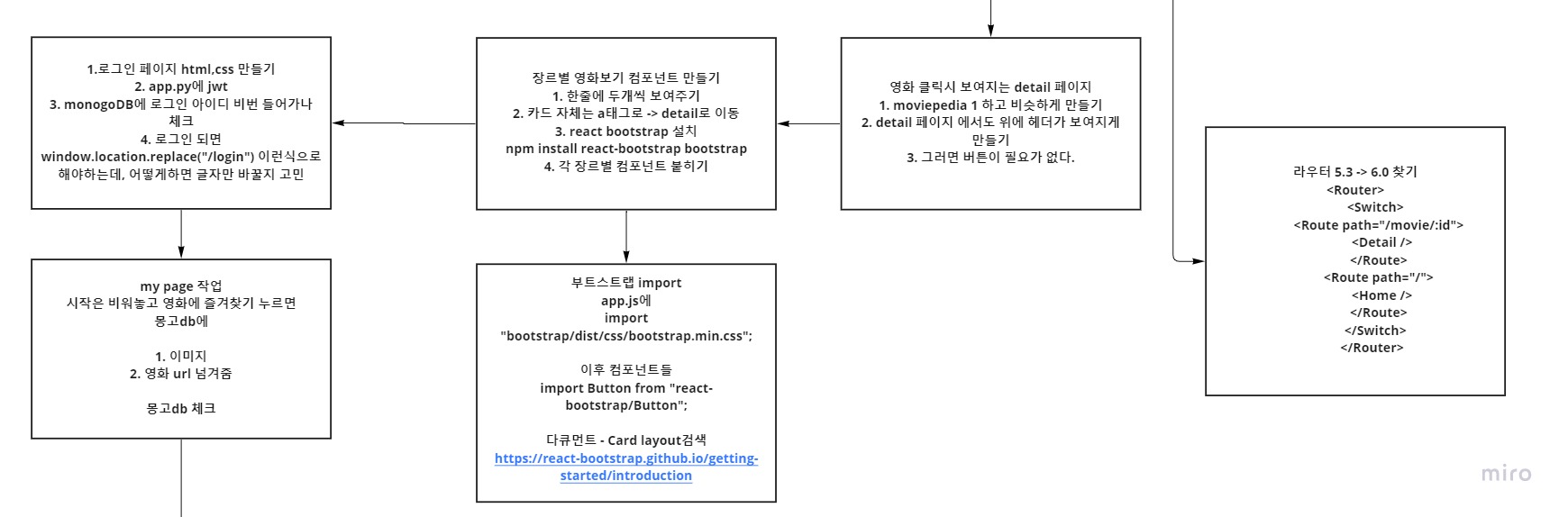
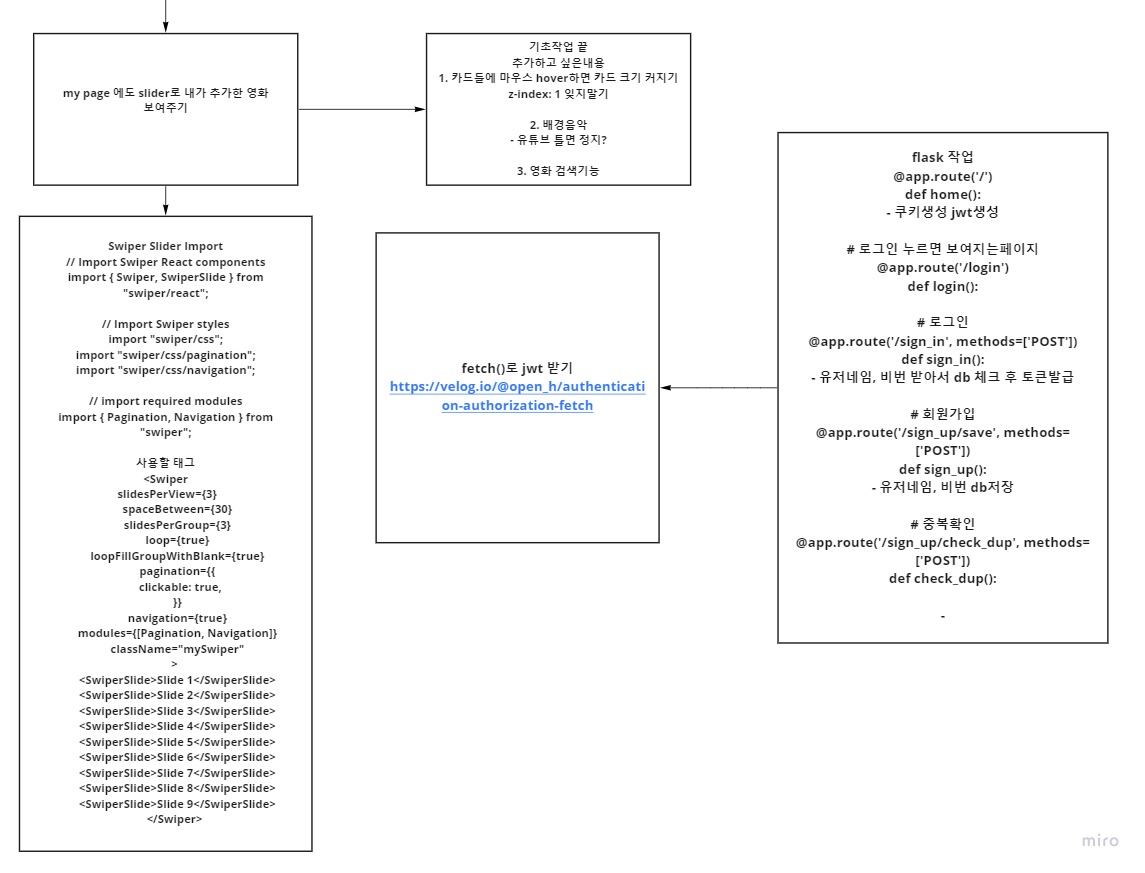
토이프로젝트4 스케치는 아래와 같다.



토이프로젝트4 스케치
https://miro.com/app/board/uXjVO2p1O-8=/



너무 거창하게 계획을 짠게 아닐까 싶지만
배우는게 가장 많을거 같은 토이프로젝트이다.
1. 세팅- flask 세팅: https://krksap.tistory.com/1766 여기서 도움을 받았다.요약하자면extension Python, flask-snippets 설치app.py 생성json file 생성 -> flask 선택app.py에서 ctrl+f5로 실행-> 여기서 오류가 났다.
No module named flask해결
pip3 install flask설치여부 체크
http://127.0.0.1:5000/* flask에 밑줄이 있을수도 있는데, static 이라는 이름의 folder를 하나 추가해주면 해결된다.
그리고 이제 static 폴더에 react 설치
* ls 로 현재폴더체크, cd로 폴더 진입후에 설치해야한다.
// 폴더 진입 예시
PS C:\Users\kevin\Desktop\WEB\Projects\project11_moviepedia_2> cd static
PS C:\Users\kevin\Desktop\WEB\Projects\project11_moviepedia_2\static>
// 설치 명령어
npx create-react-app myapp
// 테스트 명령어
npm start
여기서 지금 static 폴더에 있어서 방금 만튼 react 폴더인 myapp 까지 진입을 해야한다.
PS C:\Users\kevin\Desktop\WEB\Projects\project11_moviepedia_2\static\myapp> npm starttype props / router 설치
npm install react-router-dom
npm i prop-types필요없는 파일정리
react에서 기본으로 주는파일에 필요없는건 제거한다.
logo는 나중에 고쳐야하는데 까먹을수 있으니, 일단 두고
폴더 두개 생성
1. routes 2. components
몽고DB는 나중에 설치하기로 했다. 필요할때..
***다른 폴더를 열었다 닫으면, npm start를 해야하는 경로가 바뀌었을 수도 있다, 실제로 내 경우는 바뀌었다.
헤더
// Header import할때, 쉽게 컴포넌트 가져오려면 Header처럼 태그 이름 정하기
// 혹시 import 안될경우, header.js에서 export default Header; 빼먹었나 체크
import Header from './components/Header.js';
헤더 만들기전 Scss 설치
npm install node-sass --save
그리고 나서
.css로 된 파일명을 .scss로 바꿔서 사용하면 된다.
Scss는 처음 써보고 따로 강의를 본건 아니지만, 일단은 '중첩'기능만 보고 써보려고 쓰는거라서,어렵지 않게 시작했다.
// Header.js
function Header(){
return(
<div className='Test'><h1>Header</h1></div>
)
}// Header.scss
.Test{
h1{
background-color: aqua;
}
}
Scss 에서 hover를 nesting 할때는 아래처럼 써야한다.
.Header{
width: 100%;
height: 75px;
&:hover{
background-color: aqua;
}
}Swiper js
npm i swiper라우터 v6 설치
npm install react-router-domimport { BrowserRouter, Routes, Route } from 'react-router-dom';
<BrowserRouter>
<Routes>
<Route path="/" element={<Main />}></Route>
<Route path="/product/*" element={<Product />}></Route>
{/* 상단에 위치하는 라우트들의 규칙을 모두 확인, 일치하는 라우트가 없는경우 처리 */}
<Route path="*" element={<NotFound />}></Route>
</Routes>
</BrowserRouter>
생각보다 시간이 많이 걸려서,구현 못한 기능이 너무많다.항해를 하면서 조금씩 더 구현을 해 봐야겠다.
'Sparta > 항해99' 카테고리의 다른 글
| 항해99 - 01일차 - OT/멘토링/쿠키,세션,JWT 정리 (0) | 2022.05.09 |
|---|---|
| 항해 7기 A반 10조 S.A (강아지 모여모여) (0) | 2022.05.09 |
| 항해 사전준비 9일차 - 토이프로젝트 3 - 무비피디아 (0) | 2022.05.07 |
| 항해 사전준비 8일차 - React.js/ React Router/ Github io (0) | 2022.05.07 |
| 항해 사전준비 6-7일차 - React.js (0) | 2022.05.05 |