728x90
주소창에 자꾸 없는 url 치는 사람들이 있습니다.🤦♂️
정말 이해할 수는 없지만, 웹 페이지를 부수려는 사람은 생각보다 많습니다..
대체로 부수는 방법: 데이터 빠르게 fetching 시도하기, url에 이것저것 입력하기, 오토마우스 등등..
모든 경우를 처음부터 막는건 저같은 응애 주니어 한테는 아주 어렵지만,
url로 이것저것 시도하는 부량배들은,
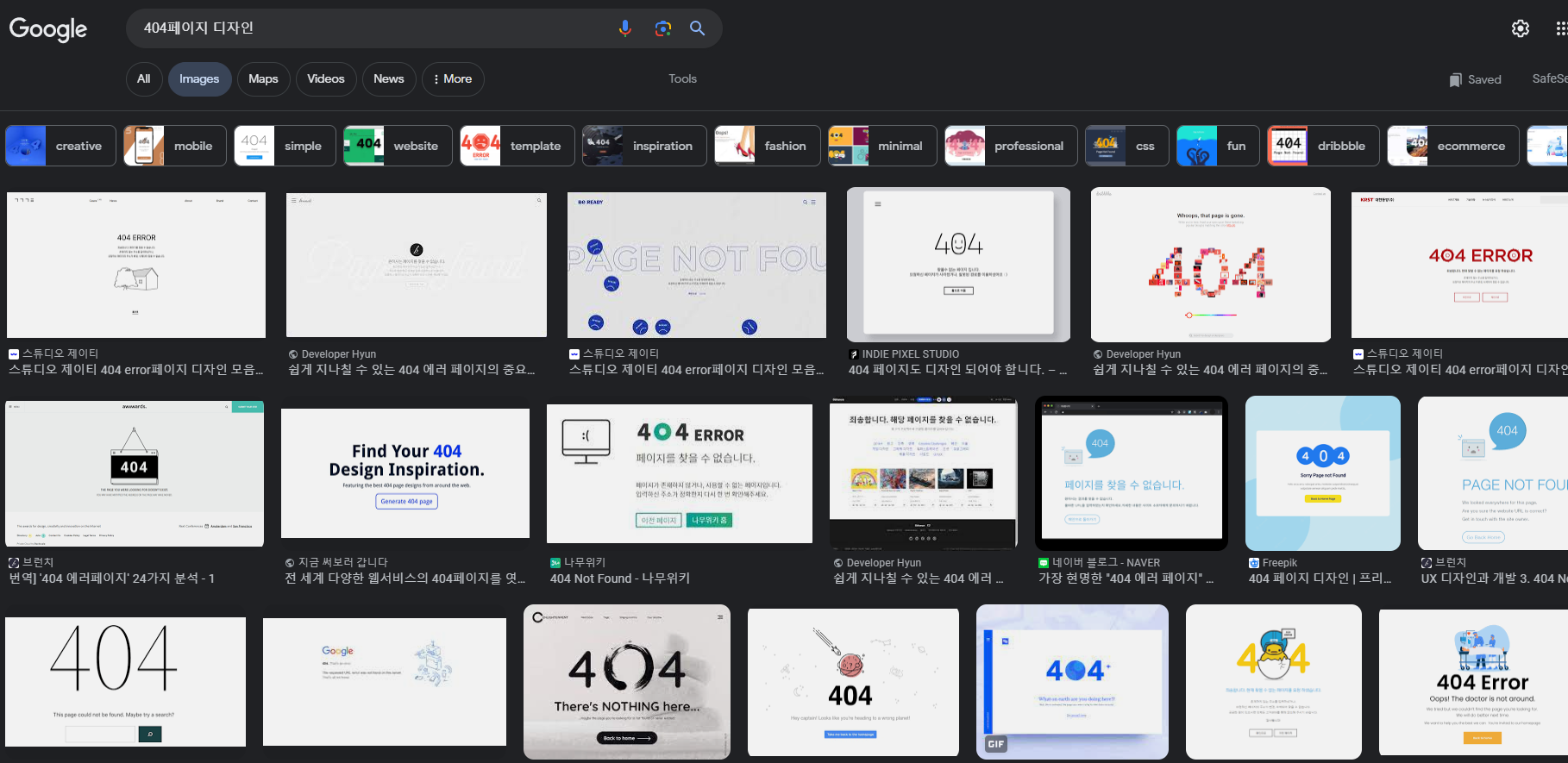
🚫 404 (page not found)를 보여주면서 아래 구글에서 가져온 예시처럼 디자인 해줄수도 있습니다.

리액트에서는 Route정보를 아래처럼 할 경우, 404 페이지들을 잡을 수 있습니다.
즉 내가 설정한 다른 Route url이 아닌 나머지 모든건 다 저 Error page가 열리게 됩니다.
<Route path="*" element={<Error />} />
에러페이지는 따로 디자인을 해서 위의 예제들처럼 보여줘도 되지만,
저 같은 경우는 그냥 Home 으로 바로 redirection 해버리는걸 선호하는 편 입니다.
페이지 만들기 귀찮아요 🏄♂️
const Error = () => {
const navigate = useNavigate();
useEffect(() => {
navigate(navigation.Home.path);
}, []);
return <></>;
};
export default Error;
이렇게 디자인을 하는게 아니라면 네비게이션하는 방법도 회의시간 때 말을 해봅시다.
(👶 하지만 디자이너와 PM이 원하는대로 하게 될 겁니다.)
728x90
'React > Basic' 카테고리의 다른 글
| 리액트 - Null operator vs Optional chaning ( ! vs ?) (0) | 2023.07.06 |
|---|---|
| 리액트 - v18 (0) | 2023.06.29 |
| 리액트 - Fake Jason Server (0) | 2023.06.29 |